Introduction to Google’s Core Web Vitals
Unleash the power of your website and conquer the search engine rankings with Google’s Core Web Vitals! In this guide, we’re diving deep into the world of web performance optimization to demystify those elusive metrics that can make or break your SEO success.
Get ready to revolutionize your website’s user experience as we unravel the secrets behind loading speed, interactivity, and visual stability. Don’t let technical jargon intimidate you – we’ve got you covered every step of the way. So grab a seat, buckle up, and get ready for an adventure in unlocking Google’s Core Web Vitals!
Understanding the Three Core Metrics: Loading, Interactivity, and Visual Stability
Understanding the Three Core Metrics: Loading, Interactivity, and Visual Stability
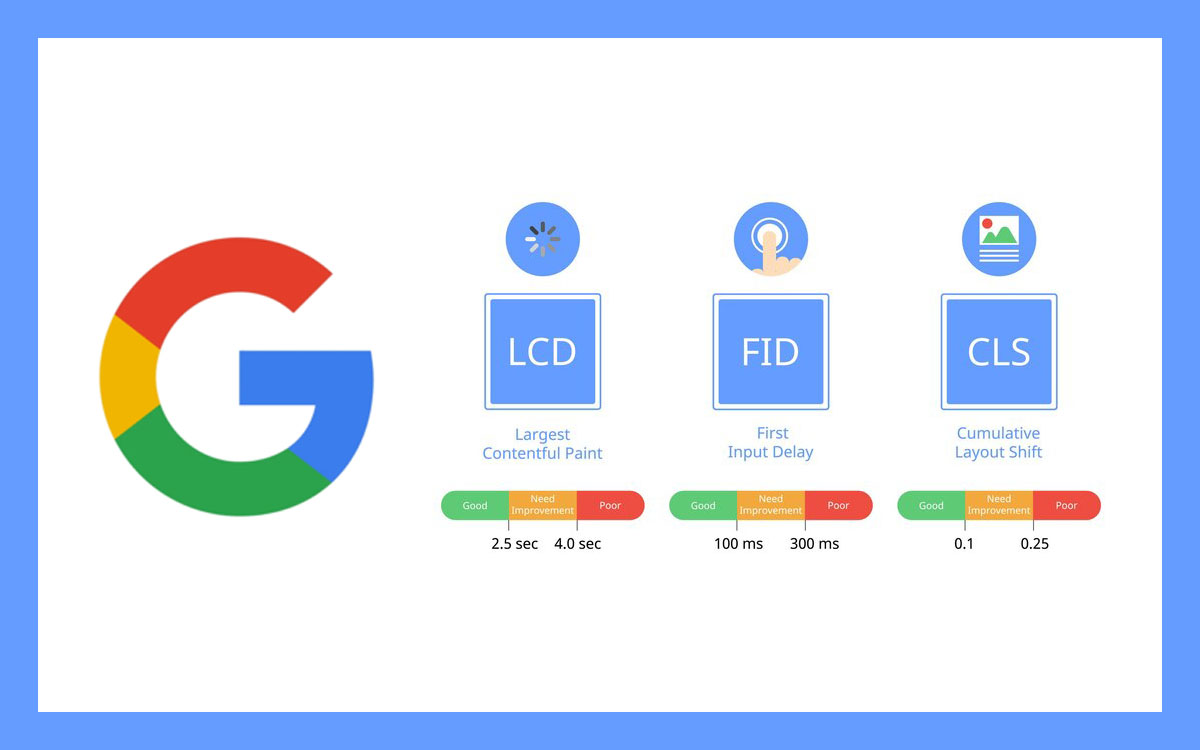
When it comes to optimizing your website for SEO success, it’s important to understand Google’s Core Web Vitals. These metrics are designed to measure the user experience of your site and how well it performs in terms of loading speed, interactivity, and visual stability.
The first core metric is loading speed. This refers to how quickly your page loads for users. It’s no secret that people have little patience when it comes to waiting for a website to load. A slow-loading site can lead to high bounce rates and lower search rankings. To improve loading speed, consider optimizing images, minifying code, and leveraging caching techniques.
Next up is interactivity. This metric measures how responsive your site is to user interactions such as clicks or taps. Users want a seamless browsing experience where they can easily navigate through your site without any delays or frustrations. To enhance interactivity, minimize JavaScript execution time and eliminate any potential bottlenecks in your code.
We have visual stability. Imagine scrolling through a webpage only for the layout or content elements (such as ads) suddenly shifting around unexpectedly – frustrating right? Visual stability aims at reducing these unexpected shifts on webpages by ensuring that all elements remain in their intended positions during loading or interaction events.
By understanding these three core metrics – loading speed, interactivity & visual stability – you can make informed decisions on what areas of optimization need focus within your website journey.
How These Metrics Affect SEO Rankings
Google’s Core Web Vitals play a crucial role in determining the overall user experience of a website. These metrics directly impact how your site ranks in search engine results, making it essential for webmasters and SEO professionals to understand their significance.
Loading speed is one of the key metrics that affect SEO rankings. If your website takes ages to load, users are likely to abandon it, resulting in high bounce rates. On the other hand, if your site loads quickly and provides a seamless browsing experience, visitors are more likely to stay engaged and explore further.
Interactivity measures how responsive your website is to user actions. Websites with slow interactivity tend to frustrate users who expect instant responses when clicking buttons or interacting with elements on the page. This can lead to negative user experiences and lower search engine rankings.
Visual stability refers to how stable the visual elements on your website are while loading or during interactions. Unexpected layout shifts can be disruptive for users trying to interact with content or complete tasks on your site. By optimizing visual stability, you enhance usability and improve overall user satisfaction.
By focusing on improving these core metrics, you not only enhance the user experience but also boost your chances of ranking higher in search engine results pages (SERPs). Google has made it clear that websites providing exceptional experiences will be rewarded with better visibility online.
To optimize loading speed, consider optimizing images by compressing them without compromising quality. Optimize code scripts and leverage browser caching techniques as well.
Improving interactivity involves optimizing server response times by minimizing resource requests and reducing unnecessary code execution delays. Implementing lazy-loading techniques for non-critical resources can also help enhance interactivity significantly.
For better visual stability, ensure that all media elements have defined dimensions so that they don’t cause layout shifts during loading processes or dynamic content changes.
Google provides several tools such as PageSpeed Insights and Lighthouse that can help measure and monitor Core Web Vitals. These tools provide valuable insights into areas that need improvement and suggestions for optimizing your site’s performance.
In conclusion, Core Web Vitals are crucial for SEO rankings as they directly impact user experience. By optimizing these metrics, you can not only improve your site’s search engine ranking but also provide a better browsing experience for your visitors.
Tips for Improving Core Web Vitals
Optimizing your website’s performance is crucial for ensuring a positive user experience and boosting your SEO rankings. Here are some tips to help you improve your Core Web Vitals:
1. Optimize Images: Compressing images can significantly reduce their file size without compromising on quality. Use image compression tools or plugins to make sure your images load quickly.
2. Minimize Code: Eliminate unnecessary code and minimize the use of external scripts and CSS files. This will reduce the loading time of your web pages.
3. Use Caching: Implement browser caching to store static resources, such as images, CSS, and JavaScript files, locally on users’ devices. This allows subsequent page loads to be faster.
4. Upgrade Hosting: Consider upgrading your hosting plan if you notice slow loading times. A reliable and fast hosting provider can greatly improve server response times.
5. Prioritize Content Above the Fold: Ensure that important content is visible above the fold so that users don’t have to scroll excessively before finding what they need.
6. Reduce Redirects: Each redirect adds additional time for the browser to reach its final destination. Minimizing redirects helps speed up page load times.
7. Use Lazy Loading: Implement lazy loading for images and videos so that they only load when they come into view on the user’s screen, improving initial page rendering speed.
By implementing these tips, you’ll be well on your way towards enhancing your website’s performance and meeting Google’s Core Web Vitals requirements!
Tools for Measuring and Monitoring Core Web Vitals
When it comes to optimizing your website’s Core Web Vitals, having the right tools at your disposal is crucial. These tools help you measure and monitor how well your site performs in terms of loading speed, interactivity, and visual stability. By utilizing these tools effectively, you can identify areas for improvement and track the progress of your optimizations.
One popular tool for measuring Core Web Vitals is Google PageSpeed Insights. This tool provides a comprehensive analysis of your website’s performance, highlighting potential issues that may affect user experience. It also offers suggestions on how to fix these issues.
Another valuable tool is Lighthouse, an open-source project by Google that audits web pages for performance and accessibility. Lighthouse provides detailed reports on various aspects of web performance including Core Web Vitals metrics.
Web.dev is another useful resource offered by Google that provides insights into improving the overall quality of your website. It includes sections specifically dedicated to optimizing Core Web Vitals through actionable recommendations.
Other third-party tools like GTmetrix and Pingdom can also be utilized to monitor and measure Core Web Vitals over time. These tools provide detailed reports on page load times, resource optimization, and other factors that impact user experience.
By using these tools regularly, you can stay informed about the performance of your website in real-time while identifying any potential bottlenecks or areas for improvement. Remember that consistently monitoring and addressing Core Web Vitals will not only enhance user satisfaction but also contribute positively to SEO rankings.
Common Pitfalls to Avoid
When it comes to optimizing your website for Google’s Core Web Vitals, there are a few common pitfalls that you should be aware of and avoid. These mistakes can have a negative impact on your site’s performance and ultimately affect its SEO rankings.
One common pitfall is neglecting to optimize images. Large image files can significantly slow down page loading times, which is an important factor in the Core Web Vitals metrics. Make sure to compress and optimize your images before uploading them to your website.
Another mistake is relying too heavily on third-party scripts and plugins. While these tools may provide added functionality, they can also contribute to slower page loading times. Be selective about the scripts and plugins you use and regularly review their impact on performance.
Improper code implementation is another pitfall that many websites fall into. Inefficient coding practices can lead to longer load times and poor interactivity scores. Ensure that your code is clean, streamlined, and optimized for performance.
Redirect chains are yet another common pitfall that can negatively impact Core Web Vitals metrics. Too many redirects create unnecessary delays in page loading, affecting both user experience and SEO rankings. Minimize redirect chains by using direct links whenever possible.
Failing to prioritize mobile optimization is a significant error in today’s digital landscape where mobile browsing dominates. Mobile devices often have slower internet connections than desktops or laptops, so it’s crucial to ensure that your website is fully responsive and optimized for mobile users.
By avoiding these common pitfalls, you’ll be well on your way toward improving your site’s Core Web Vitals scores and boosting its overall SEO success.
Future Outlook and Updates from Google
As technology continues to evolve at a rapid pace, it’s no surprise that Google is constantly innovating and updating its algorithms. When it comes to Core Web Vitals, the future outlook is clear – they will continue to play a crucial role in determining search rankings.
Google has made it abundantly clear that user experience is paramount, and this focus on web vitals reflects their commitment to delivering the best possible results for users. They understand that a poor website experience can lead to frustration and deter visitors from engaging with your content.
To stay ahead of the game, website owners need to adapt and prioritize these core metrics. By monitoring loading speed, interactivity, and visual stability regularly, you can ensure your site meets or exceeds Google’s expectations.
In terms of updates from Google, they have emphasized that Core Web Vitals will become an official ranking factor starting May 2021. This means websites that provide exceptional user experiences will be rewarded with higher search visibility.
Furthermore, as technology advances even further in the coming years, we can expect more updates and refinements from Google regarding these vital metrics. It’s essential for SEO professionals and website owners alike to stay informed about any changes or new recommendations put forth by Google.
In conclusion (I know I said not to conclude!), investing time and resources into optimizing your site’s Core Web Vitals is not just important now but also for the future success of your SEO efforts. Stay updated on industry trends and keep refining your website’s performance based on feedback from tools such as PageSpeed Insights or Lighthouse. Remember: happy users lead to happier rankings!
Conclusion
Optimizing your website’s Core Web Vitals is essential for achieving SEO success in the eyes of Google. By focusing on the loading speed, interactivity, and visual stability of your web pages, you can enhance user experience and improve your search engine rankings.
To recap, here are the key takeaways from this guide:
1. Understand the Three Core Metrics: Loading measures how quickly your page loads; Interactivity assesses how responsive it is to user input; Visual Stability gauges how stable elements remain while a page is loading or being interacted with.
2. Recognize How These Metrics Affect SEO Rankings: Google has made it clear that Core Web Vitals will be a significant ranking factor starting May 2021. Websites that provide better user experiences by meeting these metrics have higher chances of ranking well in search results.
3. Implement Tips for Improving Core Web Vitals: Optimize images and code to reduce file sizes, prioritize critical resources to ensure faster rendering, minimize render-blocking elements, leverage caching techniques, and use lazy loading for non-critical content.
4. Utilize Tools for Measuring and Monitoring: Take advantage of tools like PageSpeed Insights, Lighthouse reports within Chrome DevTools, Search Console’s Core Web Vitals report, and other third-party tools to regularly assess your web page performance.
5. Avoid Common Pitfalls: Don’t overlook mobile optimization as most users access websites through their smartphones; avoid excessive ads or pop-ups that hinder the user experience; stay away from heavy JavaScript files that slow down page load times.
Looking ahead to future updates from Google regarding Core Web Vitals is crucial as they continue to refine their algorithms and consider additional metrics related to user experience when ranking websites.
Remember that optimizing for Core Web Vitals should not be seen as a one-time task but an ongoing effort towards delivering exceptional user experiences on your website.
By prioritizing these performance metrics now and continuously monitoring and improving them, you’ll not only enhance your site’s SEO performance but also provide a better browsing experience for your visitors. So start optimizing today and unlock the full potential of Google’s Core Web Vitals!